| 背景色 | タイトル | 概要 |
| Color [A=255, R=255, G=0, B=0] | 人気記事ランキング Top 100 [5年間] | ONLINE SITE 最新情報 | 2013年4月24日〜2018年3月30日、5年間の累計人気記事ランキング Top 100を発表。PV数も公開しています。5年間ありがとう!  |
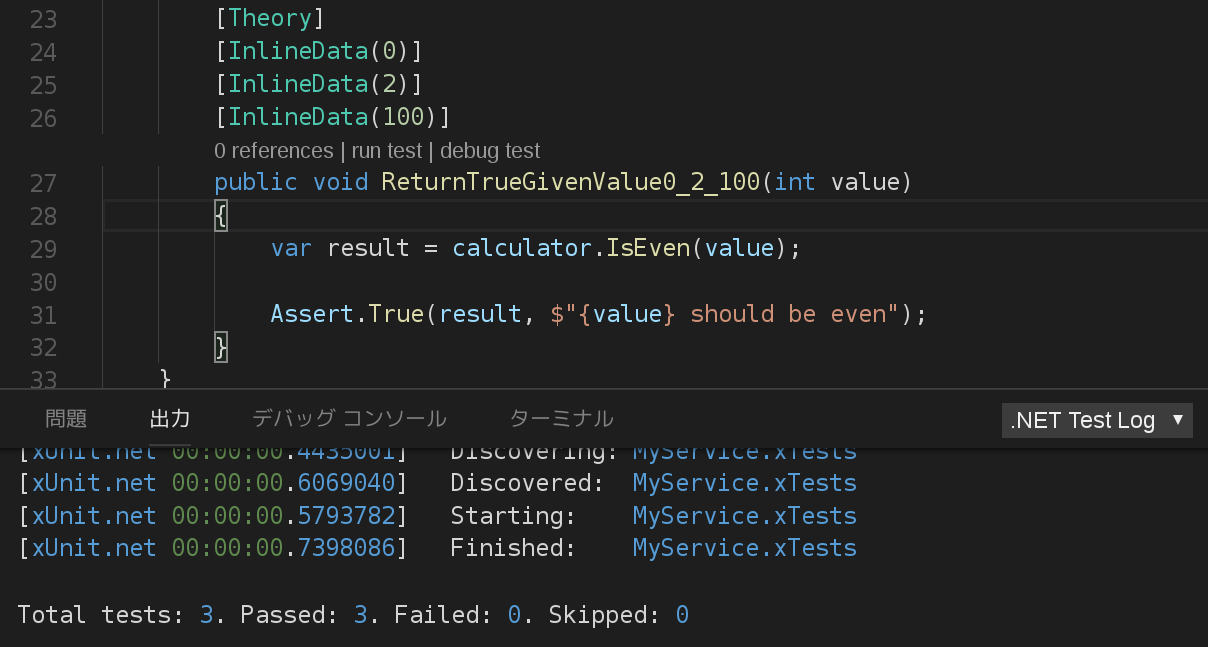
| Color [A=255, R=255, G=13, B=0] | .NET Coreで単体テストを行う | C#による.NET Core入門(7) | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。最終回は単体テスト用のプロジェクトを作成して、テストを行う方法を説明する。  |
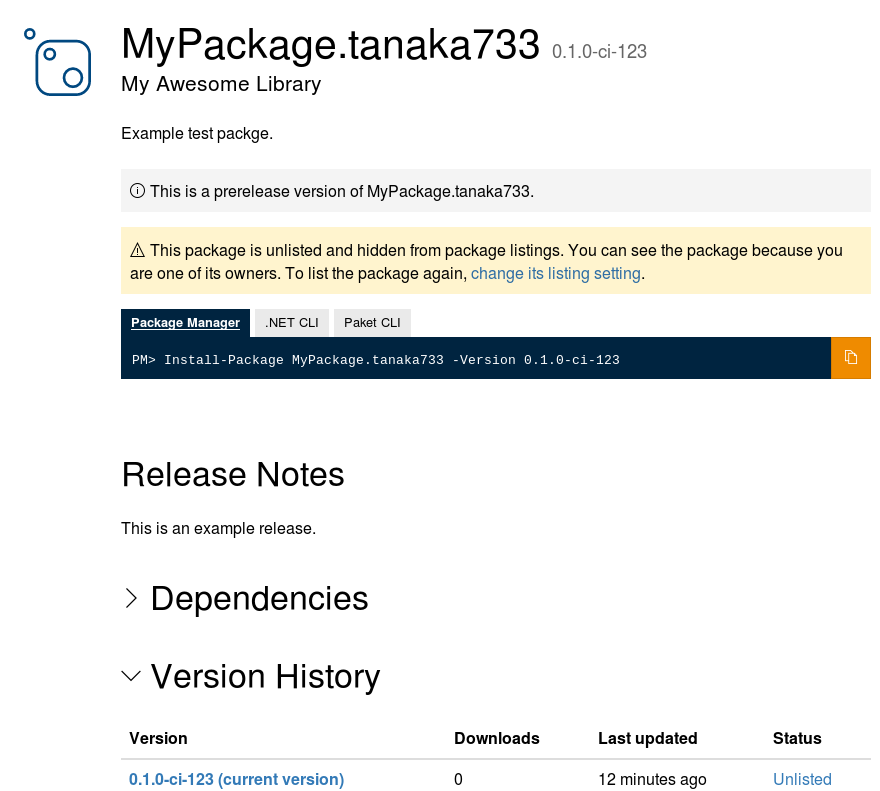
| Color [A=255, R=255, G=26, B=0] | .NET CoreライブラリプロジェクトをパッケージングしてNuGetサーバーに発行する | C#による.NET Core入門(6) | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。6回目はクラスライブラリプロジェクトをNuGetパッケージとして参照できるように、作成と発行を行う。  |
| Color [A=255, R=255, G=39, B=0] | .NET Standardなライブラリプロジェクトを作成して参照する | C#による.NET Core入門(5) | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。5回目は.NET Standardなクラスライブラリなプロジェクトを作成し、別のコンソールプロジェクトから参照する方法を説明する。  |
| Color [A=255, R=255, G=52, B=0] | Windows Subsystem for Linuxを使って「開発」をしてみよう | Windows上のBashシェル入門【Windows 10 Fall Creators Update対応】(2) | WindowsとWSL(Windows Subsystem for Linux)の間でファイルシステムを上手に相互運用するためのヒントや、WSLを活用してクロスプラットフォームな開発を行う方法を説明する。  |
| Color [A=255, R=255, G=65, B=0] | Windows Subsystem for Linuxとは? そのインストールと使い方 | Windows上のBashシェル入門【Windows 10 Fall Creators Update対応】(1) | Fall Creators Updateで正式版として提供されることになった「Windows 10上で動作するLinuxサブシステム」によるBashシェルの基礎を理解・マスターすることをゴールとして、Windows Subsystem for Linux(WSL、旧称:Bash on Ubuntu on Windows)の概要から、インストール方法までを解説。また、よくある疑問をQ&A形式で短くまとめる。  |
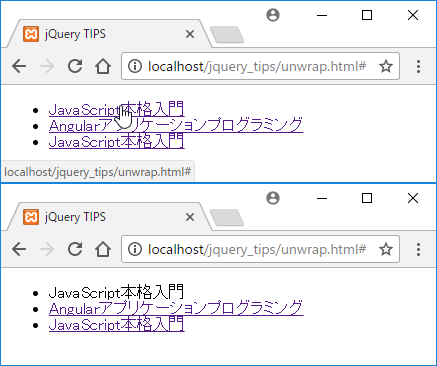
| Color [A=255, R=255, G=78, B=0] | 親要素を削除するには?(unwrap) | jQuery逆引きリファレンス | 現在の要素の親に当たる要素を削除するunwrapメソッドの基本的な使い方を説明。これ以外の要素削除系メソッドとの違いも簡単にまとめる。  |
| Color [A=255, R=255, G=91, B=0] | 人気記事ランキング Top 10[2017年7月〜9月] | ONLINE SITE 最新情報 | 「OAuth 2.0/OpenID Connect」や「Windows 10 IoT Core(最新Creators Update版)」「.NET Core入門連載」「人工知能・機械学習・ディープラーニングとは?」などの新記事が人気に。2017年7月1日〜9月30日のランキングを発表。  |
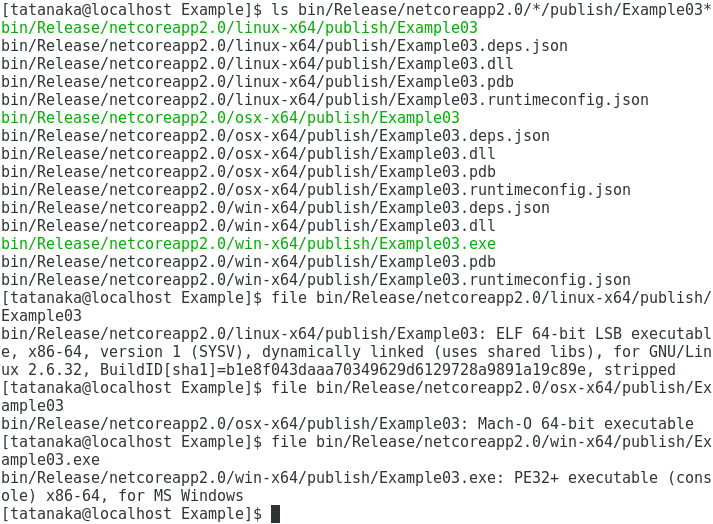
| Color [A=255, R=255, G=104, B=0] | .NET Coreでコンソールアプリを配置する | C#による.NET Core入門(4) | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。4回目は作成したコンソールアプリのプロジェクトをビルドして配置する手順を説明する。  |
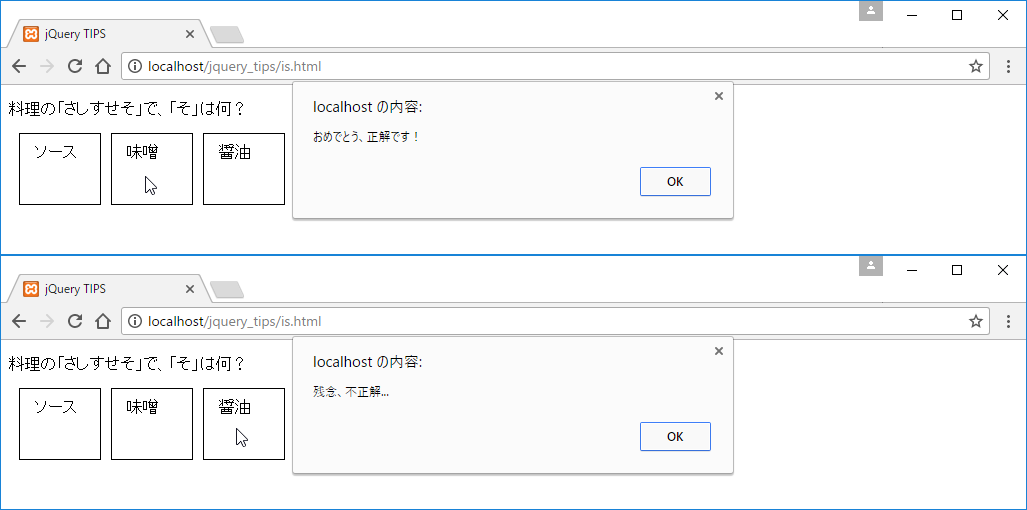
| Color [A=255, R=255, G=117, B=0] | 要素セットに、指定された条件に合致する要素が含まれるかを判定するには?(is) | jQuery逆引きリファレンス | isメソッドを使って、指定した条件に合致する要素が、現在の要素セットに1つ以上含まれているかどうかを判定する方法を説明。また、jQuery 1.7前後で発生した挙動の変化についても言及する。  |
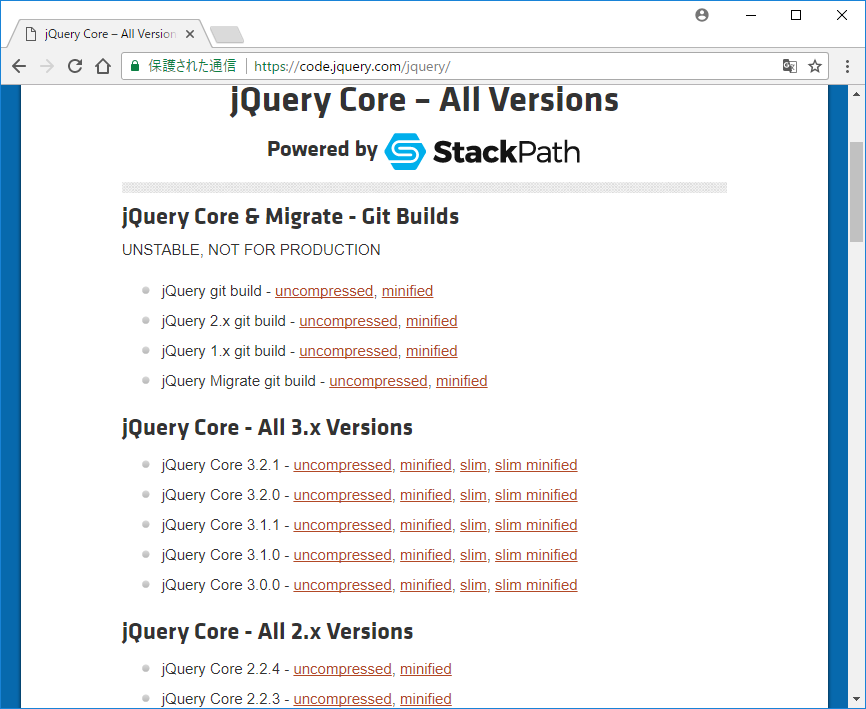
| Color [A=255, R=255, G=130, B=0] | 現在利用しているjQueryのバージョンを確認するには? | jQuery逆引きリファレンス | 現在利用しているjQueryライブラリのバージョンを、JavaScriptコードから実行中に確認する方法を説明する。また、ライブラリのバージョンの使い分けや、旧バージョンの入手方法も紹介。  |
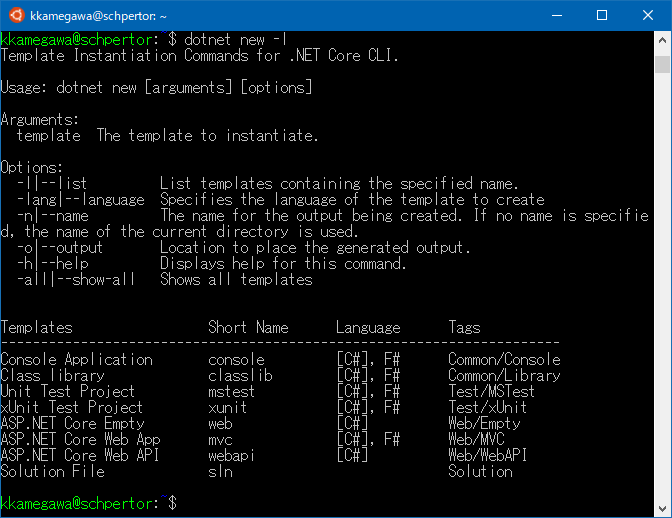
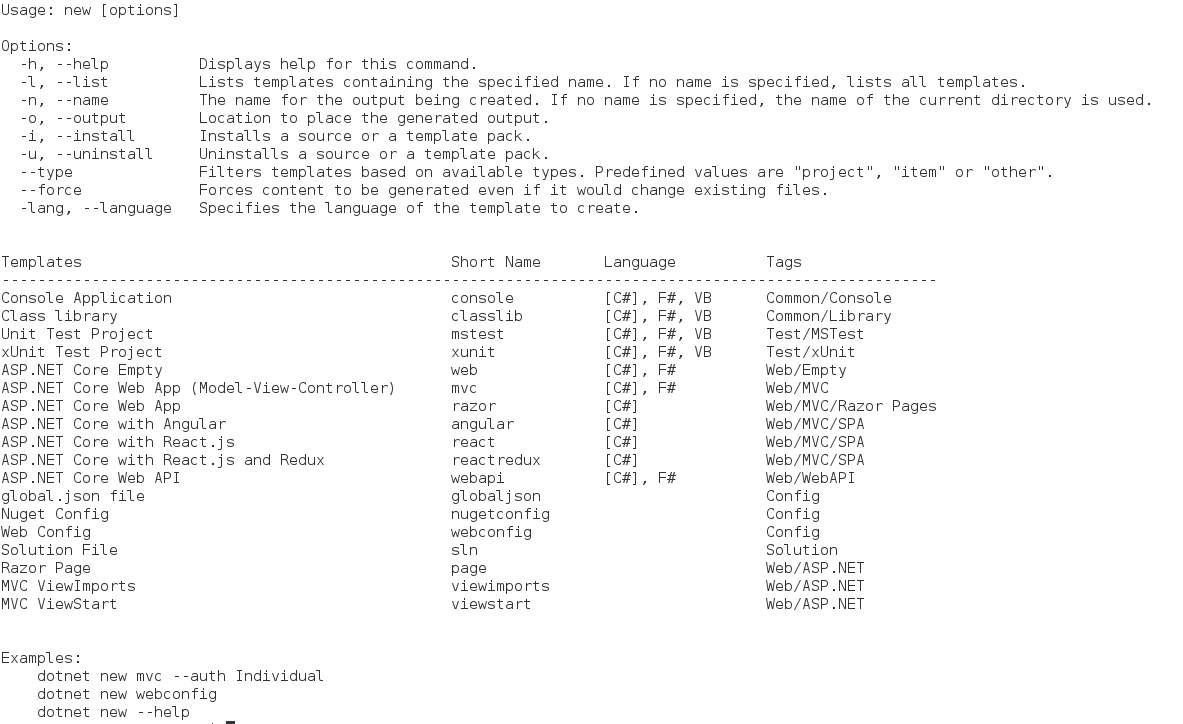
| Color [A=255, R=255, G=143, B=0] | .NET Coreでプロジェクトを作成して開発してみよう | C#による.NET Core入門(3) | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。3回目は実際にプロジェクトを新規に作成して、Visual Studio Codeを使って開発するフローを説明する。  |
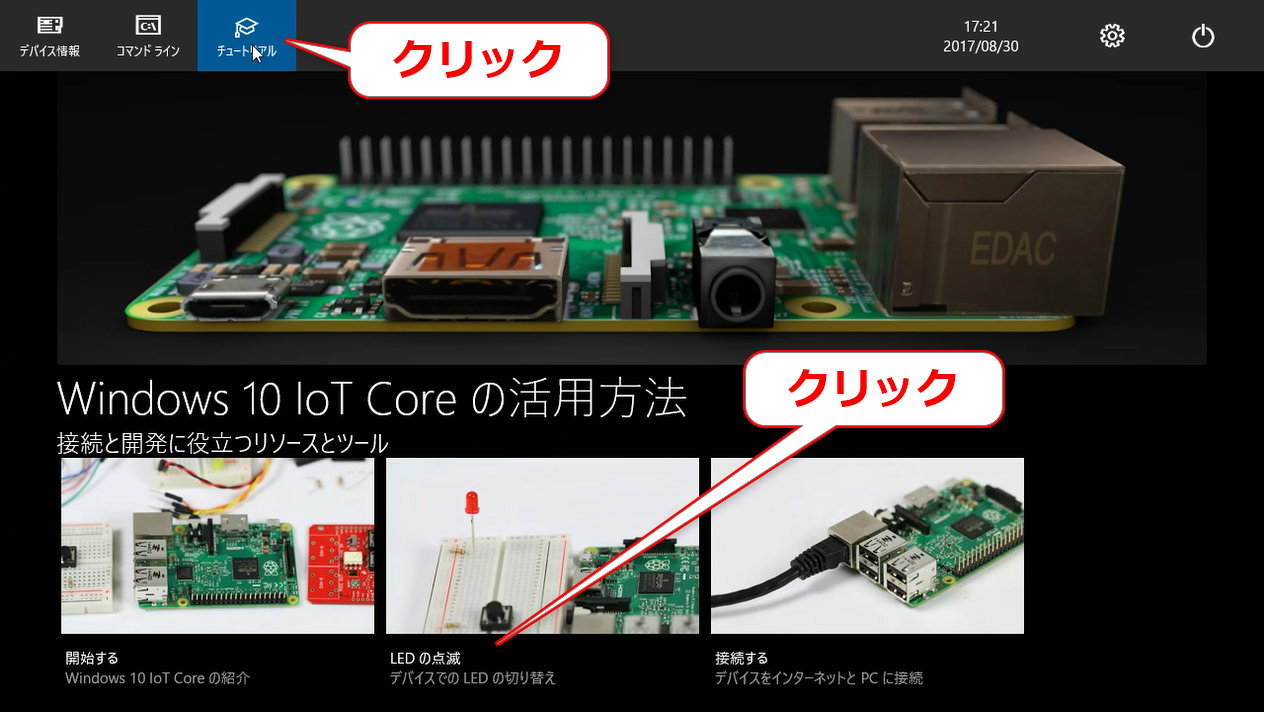
| Color [A=255, R=255, G=156, B=0] | Windows 10 IoT Core(最新Creators Update版)で何ができるのか? | Windows 10 IoT入門【Creators Update対応】(1) | 最新Creators Update版のWindows 10 IoT Core(OS)は、どのような機能を持つのか? Raspberry Pi 3にインストールして試した結果を画像キャプチャして示しながら、その特徴と機能をまとめる。  |
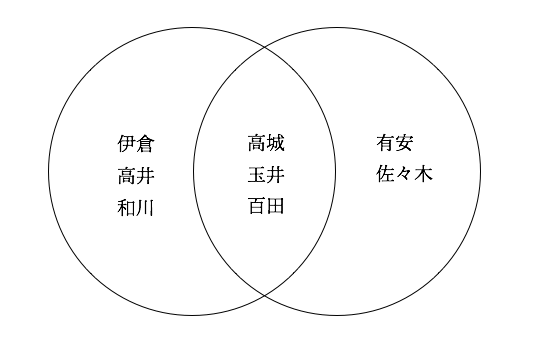
| Color [A=255, R=255, G=169, B=0] | 集合演算を行うには? | Ruby TIPS | Rubyで配列を使って集合演算を行う方法として、「&」演算子による積集合/「|」演算子による和集合/「-」演算子による差集合を説明する。  |
| Color [A=255, R=255, G=182, B=0] | メソッドのキーワード引数を利用するには? | Ruby TIPS | メソッドの呼び出し時にキーワード引数を使うと、意味が分かりやすくなるだけでなく、指定順序を変えたりできる。キーワード引数の使い方について説明する。  |
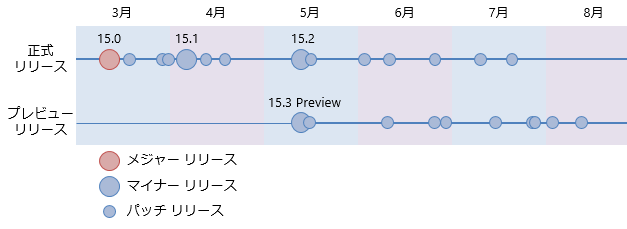
| Color [A=255, R=255, G=195, B=0] | C# 7.1: 半年でのマイナーリリース | Build Insiderオピニオン:岩永信之(17) | C# 7で始まったリリースサイクルの短期化に伴って、つい先日C# 7.1がリリースされた。そこに含まれる新機能、C# 7.2/7.3に含まれる予定の機能、そこから見えてくるものについて考えてみよう。  |
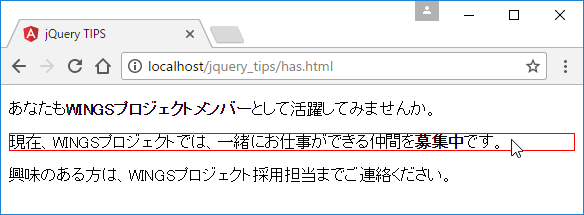
| Color [A=255, R=255, G=208, B=0] | 要素セットから特定の子要素を持つ要素だけを取得するには?(has) | jQuery逆引きリファレンス | jQueryオブジェクトで保持している要素セットから、特定の子要素を持つ要素のみを取得できるhasメソッドの基本的な使い方を説明する。  |
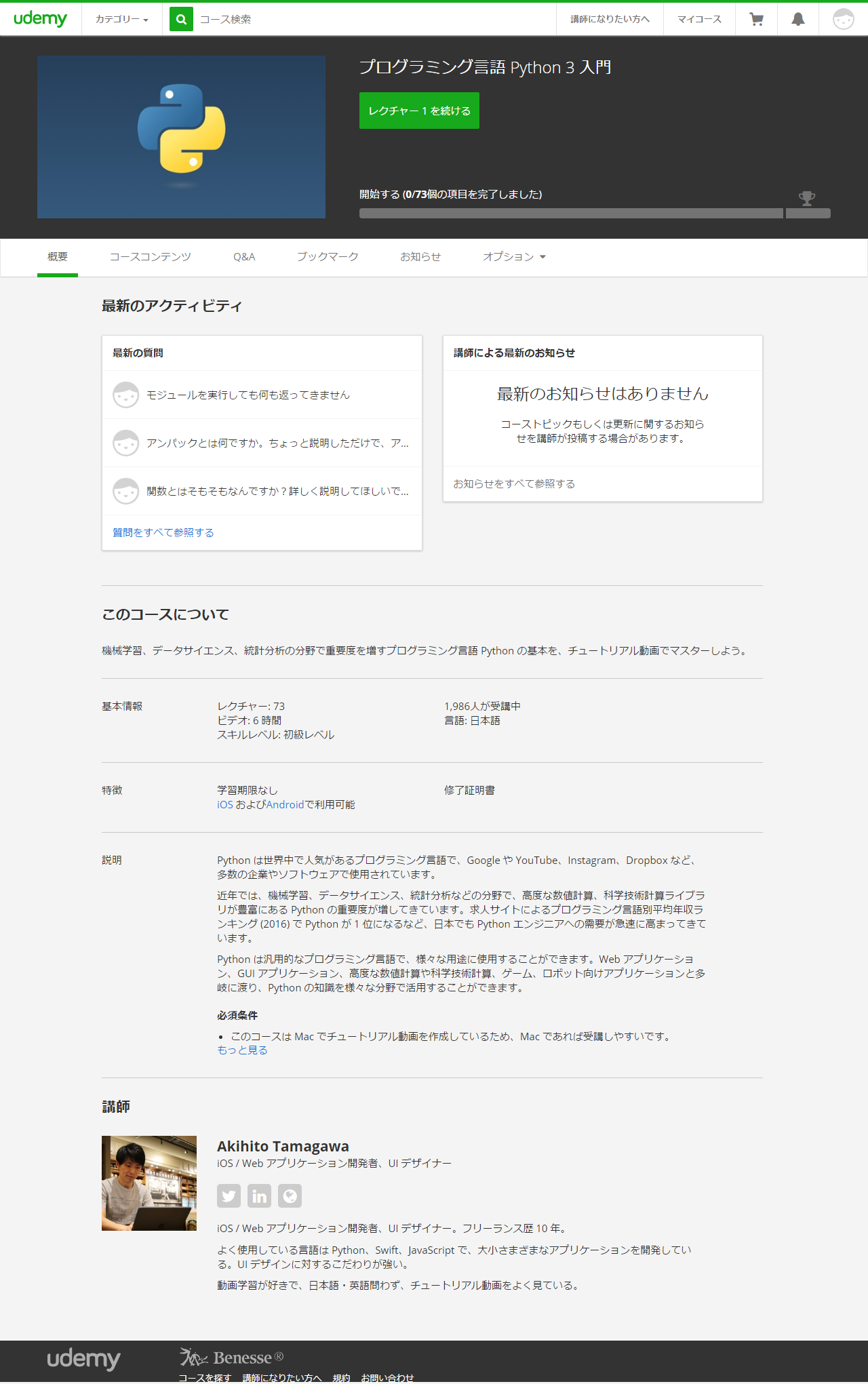
| Color [A=255, R=255, G=221, B=0] | 機械学習のために『プログラミング言語 Python 3 入門』を動画で学んでみた[PR] | Udemy オンライン学習で始める機械学習のススメ(1)[PR] | 機械学習(特にディープラーニング)を始める人にとって、Python言語を習得しているのは必須となっている。Udemyの人気講座で実際に学んだ感想を紹介する。  |
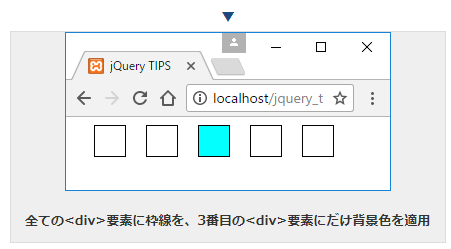
| Color [A=255, R=255, G=234, B=0] | 要素セットからn番目の要素を取得するには?(eq) | jQuery逆引きリファレンス | jQueryオブジェクトで保持している要素セットから、指定したインデックス番号の要素のみを取得できるeqメソッドの基本的な使い方を説明する。  |
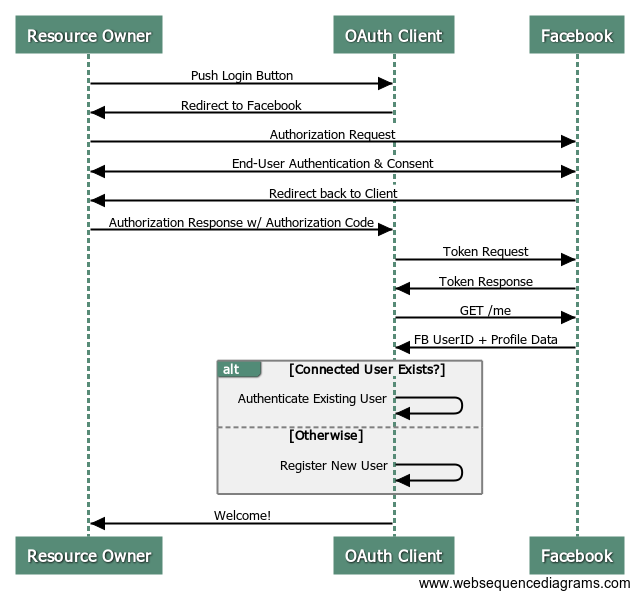
| Color [A=255, R=255, G=247, B=0] | OpenID Connectユースケース、OAuth 2.0の違い・共通点まとめ | OAuth 2.0&OpenID Connectユースケースと関連仕様まとめ | OpenID ConnectとOAuth 2.0は何が違い、何が共通するのかを概説。OpenID Connectの主要なユースケースについて、Clientタイプ別と認証パターン別に説明する。  |