| title | link | pubDate | guid | encoded | channel_Id |
| 人気記事ランキング Top 100 [5年間] | ONLINE SITE 最新情報 | https://www.buildinsider.net/hub/bion/ranking2013to2018 | Fri, 06 Apr 2018 07:35:00 GMT | /hub/bion/ranking2013to2018 | 2013年4月24日〜2018年3月30日、5年間の累計人気記事ランキング Top 100を発表。PV数も公開しています。5年間ありがとう!  | 0 |
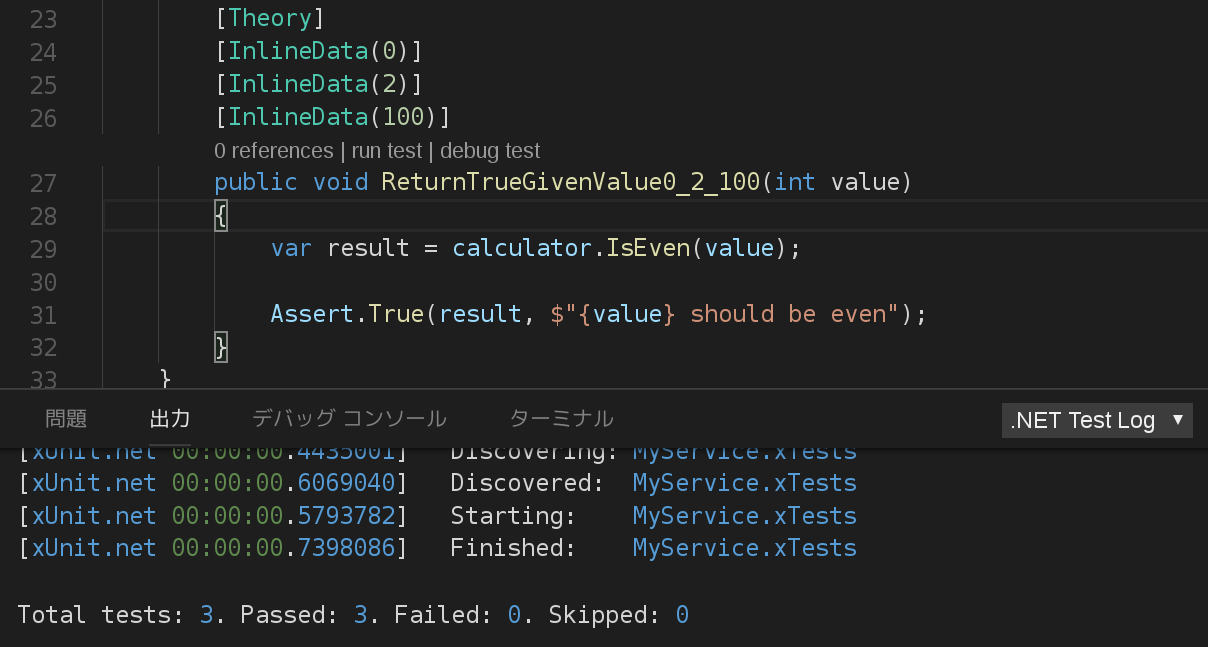
| .NET Coreで単体テストを行う | C#による.NET Core入門(7) | https://www.buildinsider.net/language/dotnetcore/07 | Thu, 08 Mar 2018 03:55:00 GMT | /language/dotnetcore/07 | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。最終回は単体テスト用のプロジェクトを作成して、テストを行う方法を説明する。  | 0 |
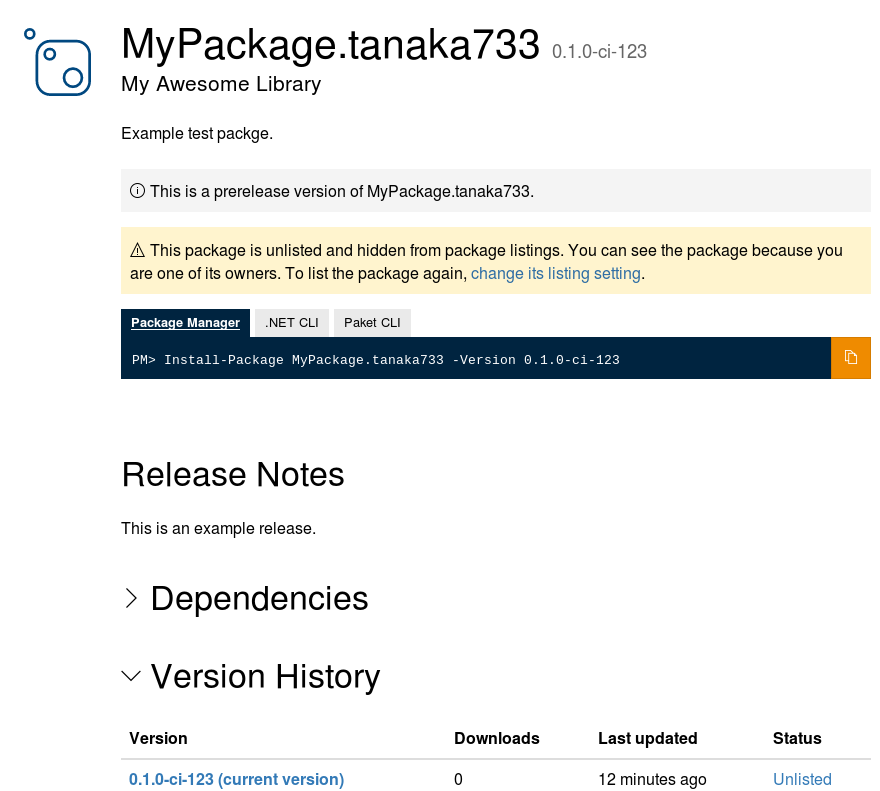
| .NET CoreライブラリプロジェクトをパッケージングしてNuGetサーバーに発行する | C#による.NET Core入門(6) | https://www.buildinsider.net/language/dotnetcore/06 | Tue, 06 Feb 2018 07:56:00 GMT | /language/dotnetcore/06 | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。6回目はクラスライブラリプロジェクトをNuGetパッケージとして参照できるように、作成と発行を行う。  | 0 |
| .NET Standardなライブラリプロジェクトを作成して参照する | C#による.NET Core入門(5) | https://www.buildinsider.net/language/dotnetcore/05 | Thu, 07 Dec 2017 06:42:00 GMT | /language/dotnetcore/05 | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。5回目は.NET Standardなクラスライブラリなプロジェクトを作成し、別のコンソールプロジェクトから参照する方法を説明する。  | 0 |
| Windows Subsystem for Linuxを使って「開発」をしてみよう | Windows上のBashシェル入門【Windows 10 Fall Creators Update対応】(2) | https://www.buildinsider.net/enterprise/wsl/02 | Fri, 27 Oct 2017 06:55:00 GMT | /enterprise/wsl/02#201710271555 | WindowsとWSL(Windows Subsystem for Linux)の間でファイルシステムを上手に相互運用するためのヒントや、WSLを活用してクロスプラットフォームな開発を行う方法を説明する。  | 0 |
| Windows Subsystem for Linuxとは? そのインストールと使い方 | Windows上のBashシェル入門【Windows 10 Fall Creators Update対応】(1) | https://www.buildinsider.net/enterprise/wsl/01 | Wed, 25 Oct 2017 08:33:00 GMT | /enterprise/wsl/01#201710251733 | Fall Creators Updateで正式版として提供されることになった「Windows 10上で動作するLinuxサブシステム」によるBashシェルの基礎を理解・マスターすることをゴールとして、Windows Subsystem for Linux(WSL、旧称:Bash on Ubuntu on Windows)の概要から、インストール方法までを解説。また、よくある疑問をQ&A形式で短くまとめる。  | 0 |
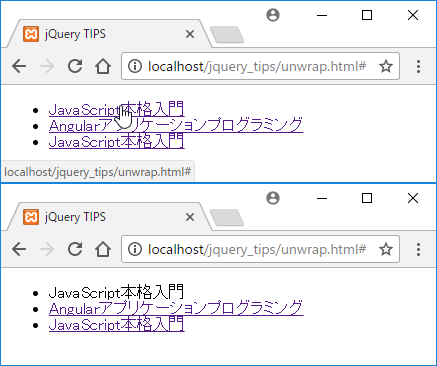
| 親要素を削除するには?(unwrap) | jQuery逆引きリファレンス | https://www.buildinsider.net/web/jqueryref/079 | Thu, 05 Oct 2017 06:50:00 GMT | /web/jqueryref/079 | 現在の要素の親に当たる要素を削除するunwrapメソッドの基本的な使い方を説明。これ以外の要素削除系メソッドとの違いも簡単にまとめる。  | 0 |
| 人気記事ランキング Top 10[2017年7月〜9月] | ONLINE SITE 最新情報 | https://www.buildinsider.net/hub/bion/ranking1709 | Mon, 02 Oct 2017 10:17:00 GMT | /hub/bion/ranking1709 | 「OAuth 2.0/OpenID Connect」や「Windows 10 IoT Core(最新Creators Update版)」「.NET Core入門連載」「人工知能・機械学習・ディープラーニングとは?」などの新記事が人気に。2017年7月1日〜9月30日のランキングを発表。  | 0 |
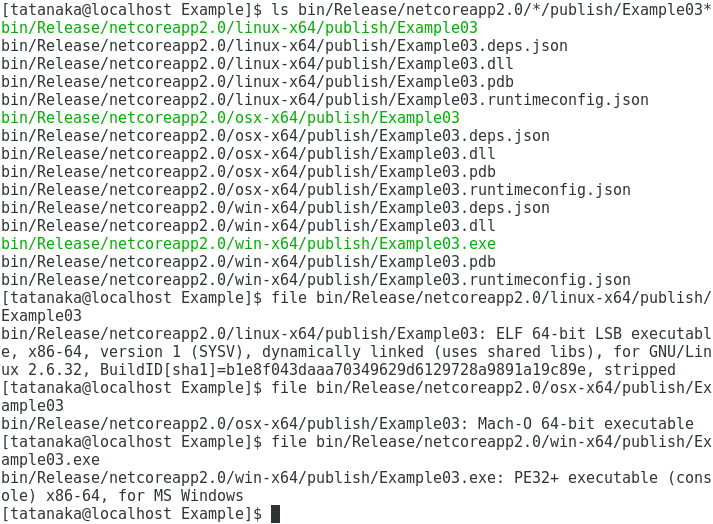
| .NET Coreでコンソールアプリを配置する | C#による.NET Core入門(4) | https://www.buildinsider.net/language/dotnetcore/04 | Fri, 29 Sep 2017 07:34:00 GMT | /language/dotnetcore/04 | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。4回目は作成したコンソールアプリのプロジェクトをビルドして配置する手順を説明する。  | 0 |
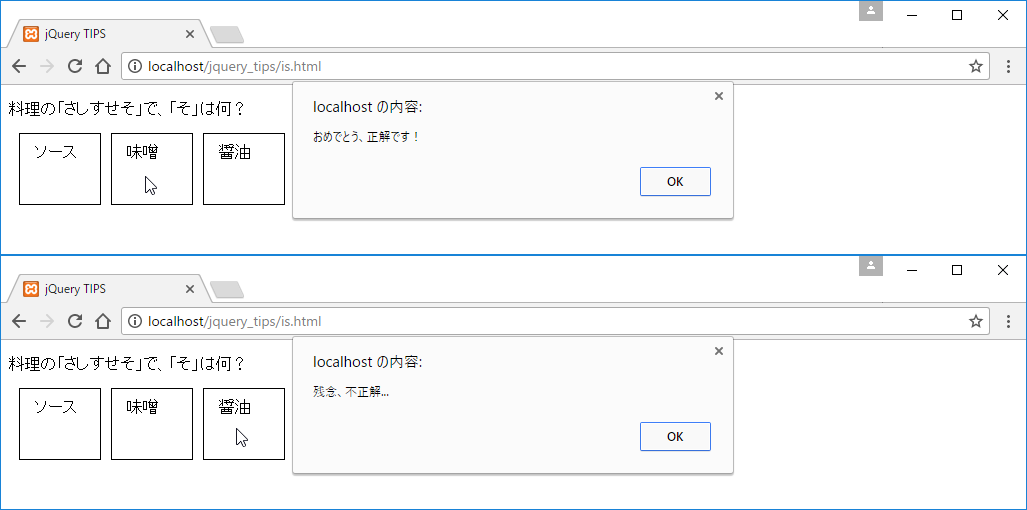
| 要素セットに、指定された条件に合致する要素が含まれるかを判定するには?(is) | jQuery逆引きリファレンス | https://www.buildinsider.net/web/jqueryref/078 | Thu, 21 Sep 2017 04:15:00 GMT | /web/jqueryref/078 | isメソッドを使って、指定した条件に合致する要素が、現在の要素セットに1つ以上含まれているかどうかを判定する方法を説明。また、jQuery 1.7前後で発生した挙動の変化についても言及する。  | 0 |
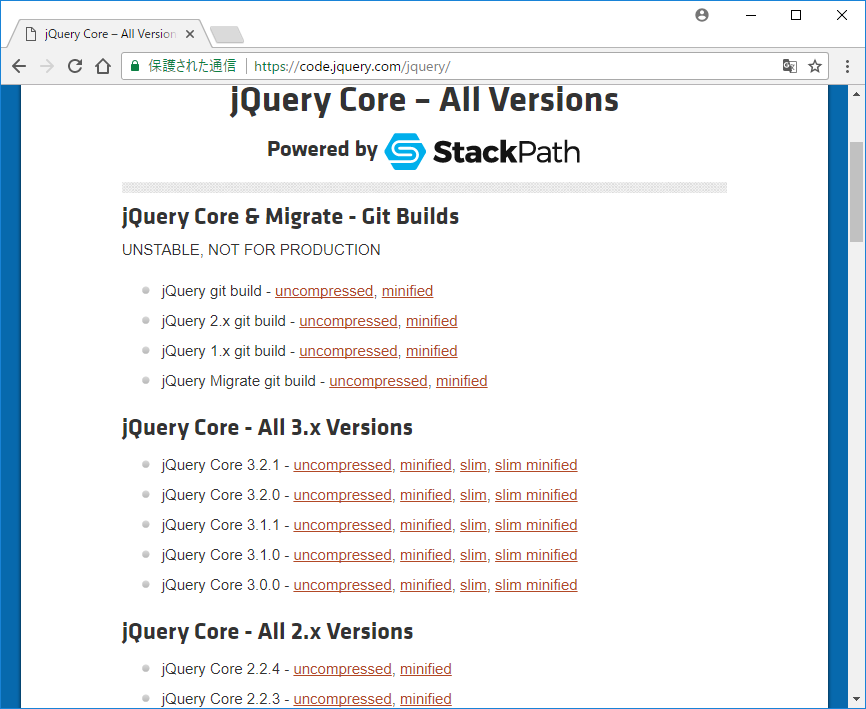
| 現在利用しているjQueryのバージョンを確認するには? | jQuery逆引きリファレンス | https://www.buildinsider.net/web/jqueryref/002 | Thu, 07 Sep 2017 07:53:00 GMT | /web/jqueryref/002#201709071653 | 現在利用しているjQueryライブラリのバージョンを、JavaScriptコードから実行中に確認する方法を説明する。また、ライブラリのバージョンの使い分けや、旧バージョンの入手方法も紹介。  | 0 |
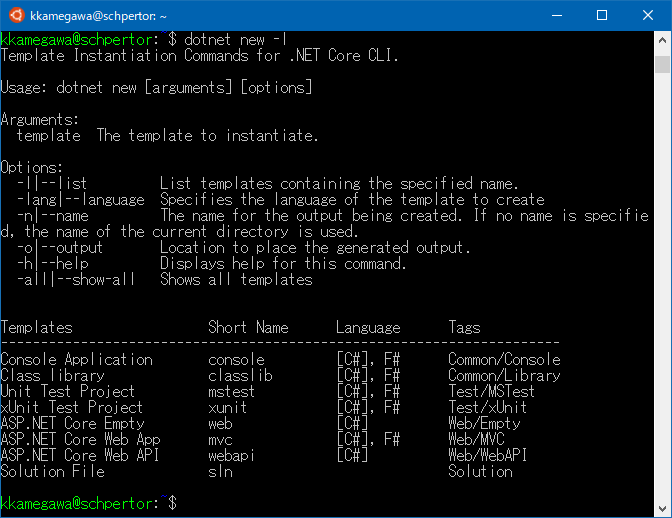
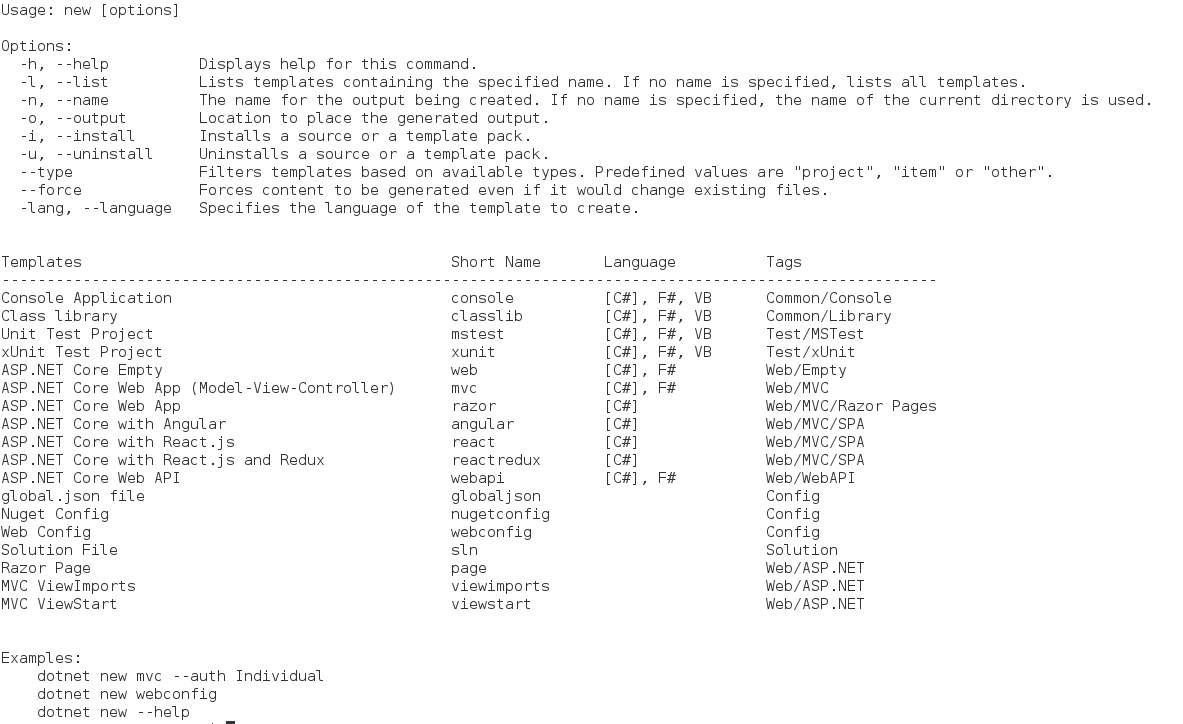
| .NET Coreでプロジェクトを作成して開発してみよう | C#による.NET Core入門(3) | https://www.buildinsider.net/language/dotnetcore/03 | Tue, 05 Sep 2017 07:42:00 GMT | /language/dotnetcore/03 | クロスプラットフォームで開発できる.NET Coreの基礎から開発実践までが学べる入門連載。3回目は実際にプロジェクトを新規に作成して、Visual Studio Codeを使って開発するフローを説明する。  | 0 |
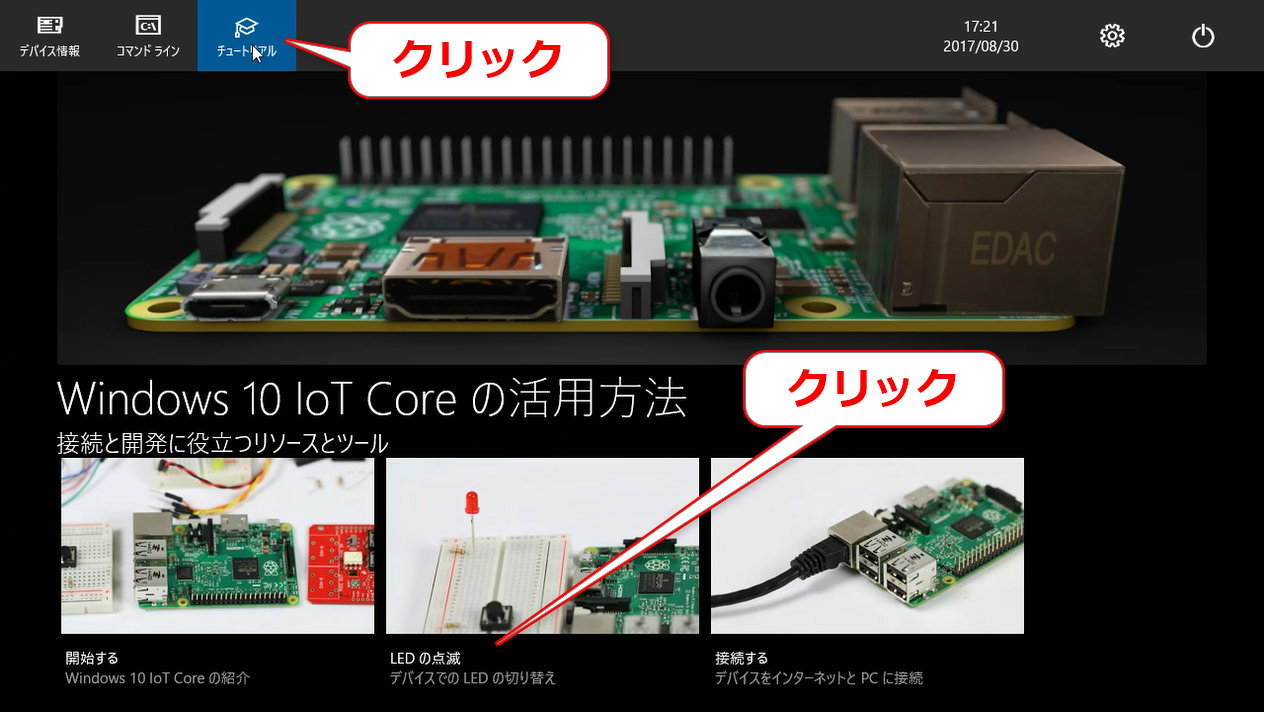
| Windows 10 IoT Core(最新Creators Update版)で何ができるのか? | Windows 10 IoT入門【Creators Update対応】(1) | https://www.buildinsider.net/small/windowsiot/01 | Fri, 01 Sep 2017 07:02:00 GMT | /small/windowsiot/01#201709011602 | 最新Creators Update版のWindows 10 IoT Core(OS)は、どのような機能を持つのか? Raspberry Pi 3にインストールして試した結果を画像キャプチャして示しながら、その特徴と機能をまとめる。  | 0 |
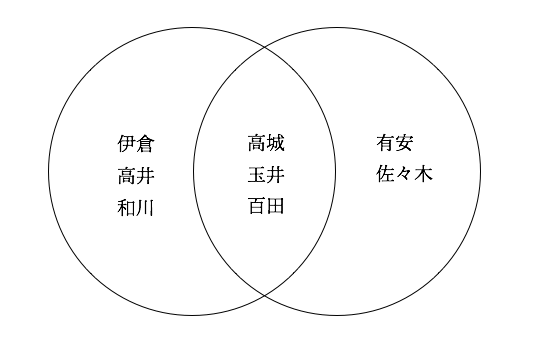
| 集合演算を行うには? | Ruby TIPS | https://www.buildinsider.net/language/rubytips/0025 | Fri, 01 Sep 2017 03:30:00 GMT | /language/rubytips/0025 | Rubyで配列を使って集合演算を行う方法として、「&」演算子による積集合/「|」演算子による和集合/「-」演算子による差集合を説明する。  | 0 |
| メソッドのキーワード引数を利用するには? | Ruby TIPS | https://www.buildinsider.net/language/rubytips/0024 | Fri, 25 Aug 2017 04:05:00 GMT | /language/rubytips/0024 | メソッドの呼び出し時にキーワード引数を使うと、意味が分かりやすくなるだけでなく、指定順序を変えたりできる。キーワード引数の使い方について説明する。  | 0 |
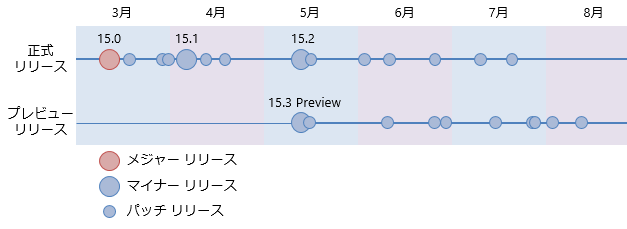
| C# 7.1: 半年でのマイナーリリース | Build Insiderオピニオン:岩永信之(17) | https://www.buildinsider.net/column/iwanaga-nobuyuki/017 | Thu, 24 Aug 2017 07:51:00 GMT | /column/iwanaga-nobuyuki/017 | C# 7で始まったリリースサイクルの短期化に伴って、つい先日C# 7.1がリリースされた。そこに含まれる新機能、C# 7.2/7.3に含まれる予定の機能、そこから見えてくるものについて考えてみよう。  | 0 |
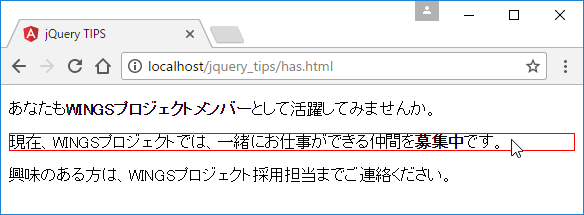
| 要素セットから特定の子要素を持つ要素だけを取得するには?(has) | jQuery逆引きリファレンス | https://www.buildinsider.net/web/jqueryref/077 | Thu, 24 Aug 2017 04:15:00 GMT | /web/jqueryref/077 | jQueryオブジェクトで保持している要素セットから、特定の子要素を持つ要素のみを取得できるhasメソッドの基本的な使い方を説明する。  | 0 |
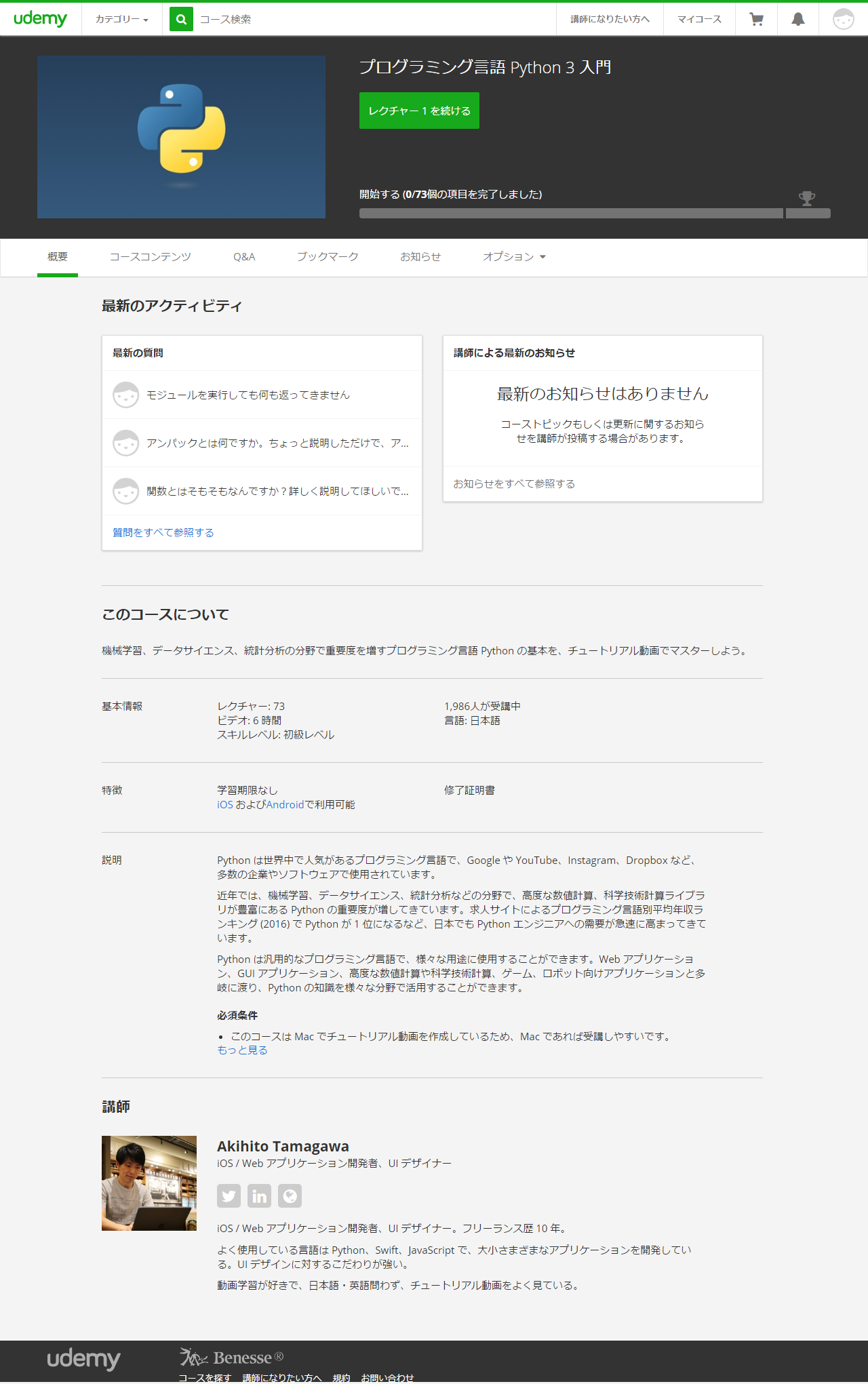
| 機械学習のために『プログラミング言語 Python 3 入門』を動画で学んでみた[PR] | Udemy オンライン学習で始める機械学習のススメ(1)[PR] | https://www.buildinsider.net/small/udemyml/python | Mon, 21 Aug 2017 07:27:00 GMT | /small/udemyml/python | 機械学習(特にディープラーニング)を始める人にとって、Python言語を習得しているのは必須となっている。Udemyの人気講座で実際に学んだ感想を紹介する。  | 0 |
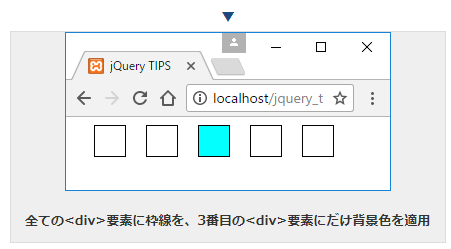
| 要素セットからn番目の要素を取得するには?(eq) | jQuery逆引きリファレンス | https://www.buildinsider.net/web/jqueryref/076 | Thu, 10 Aug 2017 04:08:00 GMT | /web/jqueryref/076 | jQueryオブジェクトで保持している要素セットから、指定したインデックス番号の要素のみを取得できるeqメソッドの基本的な使い方を説明する。  | 0 |
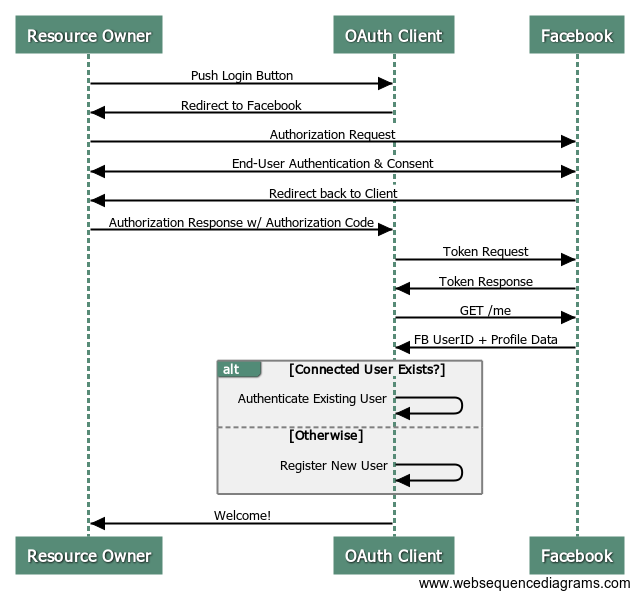
| OpenID Connectユースケース、OAuth 2.0の違い・共通点まとめ | OAuth 2.0&OpenID Connectユースケースと関連仕様まとめ | https://www.buildinsider.net/enterprise/openid/connect | Wed, 02 Aug 2017 06:46:00 GMT | /enterprise/openid/connect | OpenID ConnectとOAuth 2.0は何が違い、何が共通するのかを概説。OpenID Connectの主要なユースケースについて、Clientタイプ別と認証パターン別に説明する。  | 0 |